Cara Membuat Widget Popular Post Keren Untuk Blogspot
Dem.my.id - Salah satu widget yang sering saya pakai di berbagai log adalah widget popular post atau postingan terpopular, widget ini berisi berupa postingan - postingan dengan view yang tinggi di blog tersebut, tapi kali ini demy bukan mau membahas bagaimana cara menjadikan artikel popular melainkan cara bagaimana membuat widget popular post yang keren abis.
Scrip popular post ini bersumber dari mba arlina design, dah taukan siap dia, template creator yang hasil templatenya keren - keren abis sob.
Ok langsung saja kita praktekan membuat tampilan widget popular post yang ramping, moderen dan keren tentunya.
Cara Membuat Widget Popular Post Keren Untuk Blogspot
1. Login ke akun blogger milik sobat2. Masuk ke Tema dan pilih edit HTML
3. Silahkan sobat cari kode > ]]></b:skin> atau </Style> dengan menggunakan fungsi CTRL + F, dan copas kode CSS di bawah ini tepat di atas kode tersebut.
/* Popular Posts */ .PopularPosts .widget-content ul, .PopularPosts .widget-content ul li { margin: 0 0; padding: 0 0; list-style:none; border:none; outline:none; } .PopularPosts .widget-content ul { margin: 0; list-style:none; counter-reset:num; } .PopularPosts .widget-content ul li img { display: block; width: 70px; height: 70px; float: left; } .PopularPosts .widget-content ul li { margin: 0 0 15px; counter-increment: num; position: relative; } .PopularPosts ul li:last-child { margin-bottom: 0px; } .PopularPosts ul li .item-thumbnail-only::before, .PopularPosts ul li .item-content::before, .PopularPosts ul li > a::before { color: $(body.link.color) !important; } .PopularPosts ul li .item-thumbnail-only::after, .PopularPosts ul li .item-content::after, .PopularPosts ul li > a::after { background: $(label.border.color); } .PopularPosts .item-title { line-height: 1.6; margin-right: 8px; min-height: 40px; font-weight: bold; } .PopularPosts .item-thumbnail { float: left; margin-right: 8px; } .PopularPosts .item-snippet { line-height: 1.6em; font-size: 14px; margin-top: 8px; opacity: 0.925; } .PopularPosts ul li > a { font-weight: bold; } /*POPULAR POST By inputlearn.net*/ .popular-posts {background: linear-gradient(127deg, #c04848, #480048);} .PopularPosts ul li:hover{background: #3333330f;} .popular-posts ul li a {color:#fff;} .popular-posts ul li a:hover {color:#fff;} .PopularPosts h2 {text-indent: 20px;border-top: 2px solid #df0d83;margin-bottom: 0px;border-bottom: none;width: 100%;padding-bottom: 15px;background: #fff;padding-top: 15px;} .PopularPosts h2 span {margin-left:20px} .PopularPosts .widget-content ul, .PopularPosts .widget-content ul li {margin: 0 0;padding: 0 0;list-style:none;border:none;outline:none;} .PopularPosts .widget-content ul {margin: 0;list-style:none;counter-reset:num;} .PopularPosts .widget-content ul li img {display: block;width: 70px;height: 70px;float: left;} .PopularPosts .widget-content ul li {margin: 0;counter-increment: num;position: relative;border-bottom: 1px solid rgba(0,0,0,0.08);border-top: 1px solid rgba(255,255,255,0.12);} .PopularPosts ul li:last-child {margin-bottom: 0px;} .PopularPosts ul li .item-thumbnail-only::after, .PopularPosts ul li .item-content::after, .PopularPosts ul li > a::after {background: #efefef;} .PopularPosts .item-title {line-height: 1.6;margin-right: 8px;min-height: 40px;font-weight: bold;} .PopularPosts .item-thumbnail {float: left;margin-right: 8px;} .PopularPosts .item-snippet {line-height: 1.6em;margin-top: 8px;opacity: 0.925;} .PopularPosts ul li > a {font-weight: bold; font-size: 14px;} .PopularPosts .item-title, .PopularPosts .item-thumbnail, .PopularPosts .item-snippet {margin-left: 28px;} .PopularPosts ul li > a {display: block;padding: 8px 20px;font-size: 15px;font-weight: 400;min-height: 45px;} .PopularPosts h2 svg {margin-right: 15px;float: right;display: inline-block;width: 20px;height: 20px;vertical-align: -5px;background-repeat: no-repeat!important;content: '';}
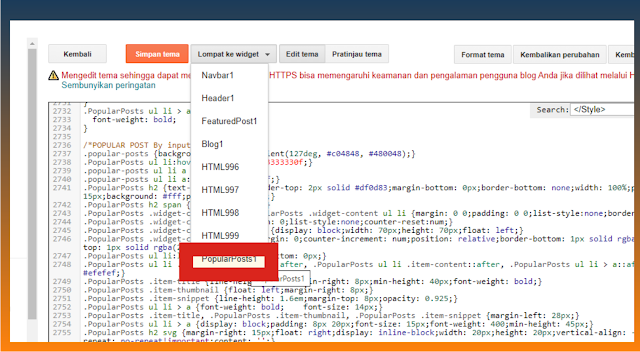
4. Setelah proses diatas selesai, masih di edit html silahkan lihat bagian atas edit ada lompat ke widget silahkan klik saja cari popular post.
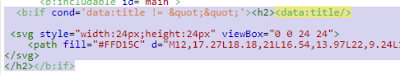
5. Kemudian cari <data:title/> setelah ketemu pastekan kode svg dibawah ini, tepat dibawah kode <data:title/> atau mudahnya disamping kananya persis.
<svg style="width:24px;height:24px" viewBox="0 0 24 24"> <path fill="#FFD15C" d="M12,17.27L18.18,21L16.54,13.97L22,9.24L14.81,8.62L12,2L9.19,8.62L2,9.24L7.45,13.97L5.82,21L12,17.27Z" /> </svg>
Penempatan lihat digambar dibawah ini
6. Save
7. masuk ke tataletak template dan seting bagian popular post, ingat untuk cuplikan dan image gausah di ceklist )
8. Simpan template